Extras
Some more important things you have to know.Geolocation Map setting.
- To unable or disable geolocation map in the Contact page, go to Admin area > Configuration > Settings > Your store and look for “Show the location map in the Contact page” section.
-
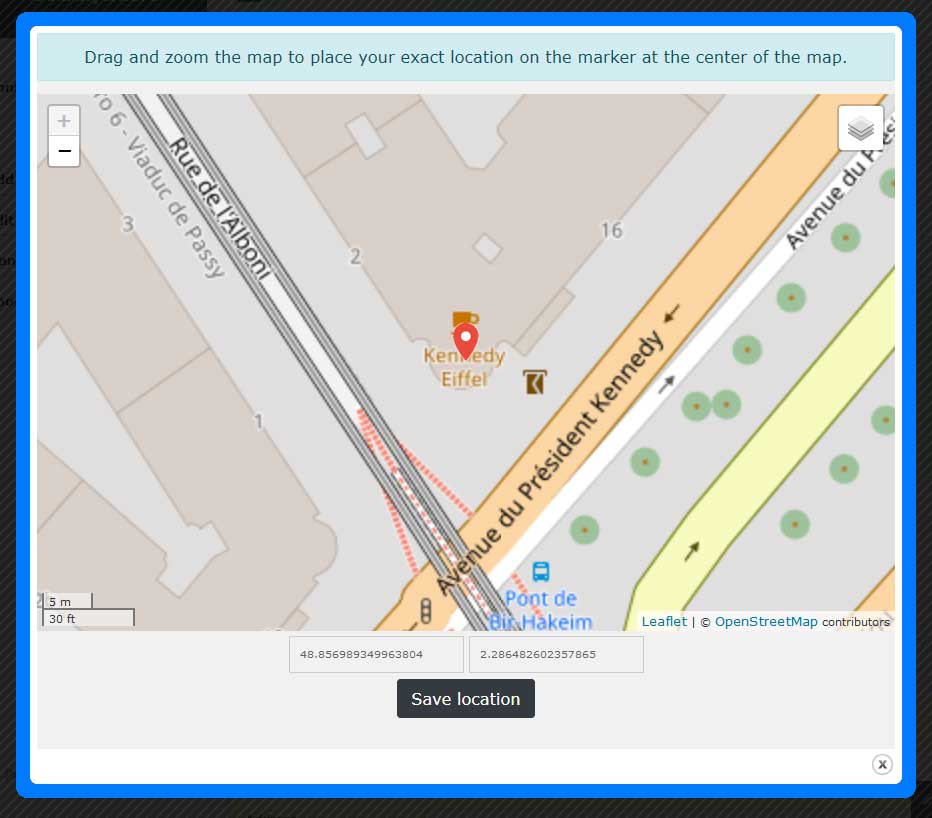
To get your location click the “Geolocate yourself HERE” button.
Drag&zoom the map to place your exact location on the marker at the center of the map.
Click the Save location button. -
We use a totally free of use and free of charge map system based on OpenStreetMap project and Leaflet, so don't worry about using it.


Database backup.
Go to Admin area > Goodies > Database backup
- Backing up your MySQL database by generating a SQL file with a date stamp.
- Access to the history of your backups.
- Recovery of the lost or damaged database easily.
- Export your database in a CSV Tab separator formats.
Backup specifications:
Configuration file backup.
Go to Admin area > Configuration > Global Settings.
Locate the “Backup your configuration files” section.
Locate the “Backup your configuration files” section.
- Backing up your configuration files by sending en email to the administrator.
- Email a copy of the configuration files to the administator email after each change in THIS page.
- Email a copy of the configuration files to the administator email by clicking on “Backup your configuration files” link.
Backup specifications:

Products importation.
You need to be authorized to View this Content.
Customization.
We provide 3 themes: Default, Dark, Mono.
You can select one of them to Admin > Configuration > Global Settings > Themes section.
You can select one of them to Admin > Configuration > Global Settings > Themes section.
We also provide multiple ways to customize the chosen theme.
Just select ONE of the following according to your skills.
Just select ONE of the following according to your skills.
PHP Variables
Easy & Comprehensive
We have include a PHP file in the css folder so that you can better handle your color and font customizations.
Open the cartfile/assets/css/custom.php file.
You will see a list of variables which are easy to understand.
Open your favorite text editor and insert your values between the double-quotes.
Ex: $body_font_color = "#0099FF";
Open the cartfile/assets/css/custom.php file.
You will see a list of variables which are easy to understand.
Open your favorite text editor and insert your values between the double-quotes.
Ex: $body_font_color = "#0099FF";
Simply add your values according to your need, save the file and refresh the page to see the changes take effect.
Change the default fonts selecting your fonts from Google Fonts - http://www.google.com/fonts.
Need a tool to select the right color?
Try the Color Picker
Note As seen above, the sign # is required at the beginning for HEXadecimal color.
Try the Color Picker
/* SHOP WIDTH */ $shop_width = ""; /** Ex: 1050px or 95% */ /* MAIN */ $body_font_type = ""; /** Google Fonts font name - https://www.google.com/fonts | Ex: Alegreya Sans SC */ $body_font_size = ""; /** Ex: 20px */ $body_font_color = ""; /** Ex: #206281 or darkblue */ $body_font_spacing = ""; /** Site letter spacing - Ex: 3px */ $body_background_color = ""; $body_background_image_url = ""; /** Full URL such as http(s)://mydom.com/e.png | No background image: none */ $body_background_repeat = ""; /** repeat|repeat-x|repeat-y|no-repeat */ /* LINKS */ $links_color = ""; $links_hover_color = ""; /* ROUND BORDERS */ $enable_rounded_corners = false; /** true | false - If enable_rounded_corners = true - Default:false */ $round_corner_radius = "1.25rem"; /** rem ou px - Default:1.25rem */ /* HTML FORM ELEMENTS */ $input_background_color = ""; ... ...
SASS Variables
Flexible & Comprehensive
Open cartfile/assets/css/scss/custom-css/modules/_variables.scss.
As the previous "PHP Variables" method, you will see a list of SASS variables which are easy to understand.
Override a variable’s value and recompile with your compiler tool.
As the previous "PHP Variables" method, you will see a list of SASS variables which are easy to understand.
Override a variable’s value and recompile with your compiler tool.
Important Notice:
The Output Path/File of cartfile/assets/css/scss/custom-css/bs-custom.scss Must Be cartfile/assets/css/bs-custom.css.
Simply change the values according to your need, save the file and after compilation refresh the page to see the changes take effect.
SASS must be compiled into CSS to be “understood” by a Web browser.
Recommended Compiler tool: KOALA.
cartfile | assets | | css | | | scss | | | | custom-css | | | | | base | | | | | | _functions.scss | | | | | modules | | | | | | _accordions.scss | | | | | | _buttons.scss | | | | | | _cards.scss | | | | | | _cart.scss | | | | | | _checkout-progress-bar.scss | | | | | | _fonts.scss | | | | | | _footer.scss | | | | | | _forms.scss | | | | | | _global.scss | | | | | | _header.scss | | | | | | _lightbox.scss | | | | | | _loginFormFloated.scss | | | | | | _modalCart.scss | | | | | | _offersBanner.scss | | | | | | _promo-box.scss | | | | | | _responsive.scss | | | | | | _styles.scss | | | | | | _tables.scss | | | | | | _tabs.scss | | | | | | _tooltip.scss | | | | | | _toptitlebox.scss | | | | | | _variables.scss | | | | | bs-custom.scss
Custom CSS
Overwrite the theme style
We have include an empty Custom CSS File in the css Folder.
Simply add all your Custom CSS Codes in the cartfile/assets/css/custom.css File.
Also make sure that your Custom CSS Styles are Overwritten properly.
Simply add all your Custom CSS Codes in the cartfile/assets/css/custom.css File.
Also make sure that your Custom CSS Styles are Overwritten properly.
Simply add your Custom CSS Codes according to your need, save the file, refresh the page to see if your Custom CSS Styles are Overwritten properly.
Bootstrap 4 + Theme Customization using SASS
Take the full control of your Customization
Let's say you have selected the
theme.
Open the cartfile/assets/css/scss/themes/{theme}/_variables.scss file.
You will see a list of SASS variables which are easy to understand.
Override the variable’s value and recompile with your compiler tool.
You will see a list of SASS variables which are easy to understand.
Override the variable’s value and recompile with your compiler tool.
Output Path/File of cartfile/assets/css/scss/themes/{theme}/bs-{theme}.scss Must Be cartfile/assets/css/bs-{theme}.css.
Simply change the values according to your need, save the file and after compilation refresh the page to see the changes take effect.
SASS must be compiled into CSS to be “understood” by a Web browser.
Recommended Compiler tool: KOALA.
cartfile | assets | | css | | | scss | | | | themes | | | | | default | | | | | | _accordion.scss | | | | | | _badges.scss | | | | | | _buttons.scss | | | | | | _cards.scss | | | | | | _checkout-progress-bar.scss | | | | | | _content-frame.scss | | | | | | _fonts.scss | | | | | | _footer.scss | | | | | | _forms.scss | | | | | | _global.scss | | | | | | _header-navbar-button.scss | | | | | | _header.scss | | | | | | _lightbox.scss | | | | | | _loginForm-popup.scss | | | | | | _modal-cart.scss | | | | | | _offersBanner.scss | | | | | | _page-cart.scss | | | | | | _page-log.scss | | | | | | _page-shipping.scss | | | | | | _page-payment.scss | | | | | | _promo-box.scss | | | | | | _qty-buttons.scss | | | | | | _responsive.scss | | | | | | _tables.scss | | | | | | _title-top.scss | | | | | | _transition.scss | | | | | | _variables.scss | | | | | | bs-saw.scss | | | | | | README.txt